UX per developer in pillole - PT 4
UI e Design System

# Visual Design
Il Visual Design è una disciplina che si pone come obiettivo quello di migliorare l’usabilità e il senso estetico di un prodotto digitale mediante la definizione di una UI utilizzando tipografia, colori, layout e immagini.
Tutti gli elementi che saranno renderizzati sullo schermo (secondo disposizione, importanza, ordine) devono essere valutati con estrema attenzione poiché i problemi di UI possono portare gli utenti ad abbandonare l’utilizzo dell’applicazione sulla base di un pregiudizio.
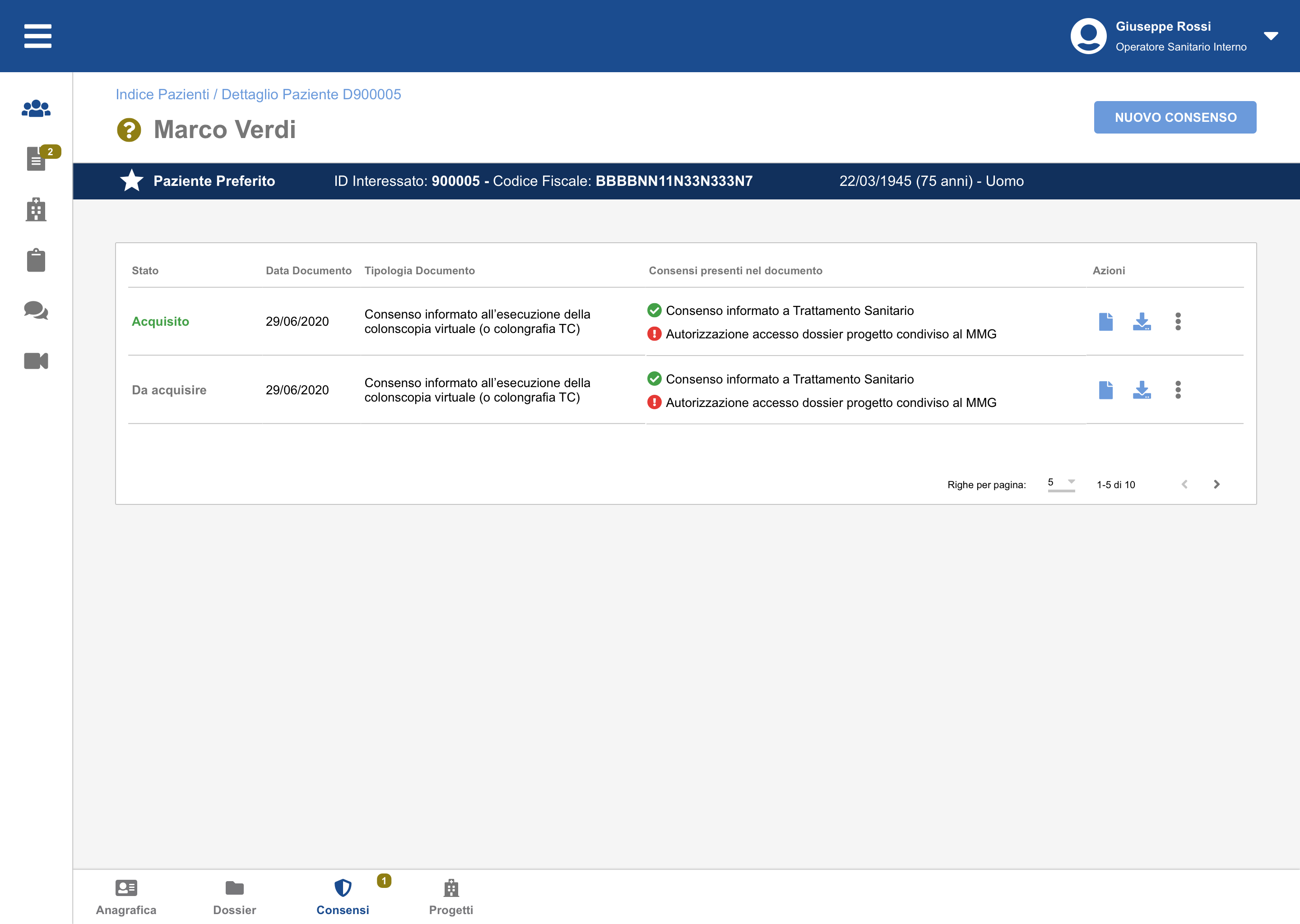
# Consistenza della UI
La consistenza visiva è data dal corretto utilizzo di colori, font, icone, stili degli elementi. La comprensione dei processi di progettazione della UI aiuta lo sviluppatore ad organizzare correttamente i relativi asset e file di configurazione, a soddisfare i requisiti di usabilità e apprendibilità.
Per sentirsi a suo agio, l’utente deve imparare a riconoscere gli elementi e le interazioni che gli sono concesse, deve ritrovare gli stessi pattern all’interno di tutta l’applicazione, senza aumento del carico cognitivo, senza dover ricominciare ogni volta il processo di apprendimento da zero.
# Controllo della UI
Un’interfaccia facile da utilizzare, non dispersiva e non punitiva, rende l’esperienza utente appagante.
Gli elementi superflui, le operazioni non necessarie, tutto ciò che serve solo a distrarre e creare frustrazione nell’utente deve essere evitato.
Tramite la conoscenza della UX si mira ad abbattere il senso di fallimento; si inizierà a ragionare sul rendere reversibili o segnalare le azioni pericolose senza andare a rallentare i flussi di utilizzo, a dare i giusti i feedback di quello che succede, segnalando i caricamenti nella maniera più opportuna, riuscendo a rendere sempre l’utente cosciente dello stato del sistema, senza intrappolarlo in situazioni dalle quali sente di non poterne uscire; tutti elementi che in molti software sono sottovalutati o addirittura non presenti.
# Design System
Un Design System comprende un insieme di elementi e componenti dell’interfaccia utente, definisce delle regole chiare riguardo il loro utilizzo, la loro disposizione e le interazioni con essi.
Le più grandi compagnie hanno creato e reso disponibili le guidelines dei loro Design System proprietari, dal Material Design di Google all’Apple Design System; infatti oltre a contribuire alla consistenza della UI e al miglioramento dell’esperienza utente all’interno dell’applicazione stessa, un Design System mira anche alla creazione di uno standard e di un’identità del prodotto.
I Design System sono inoltre un ulteriore strumento per abbattere le barriere tra gli stakeholders; più che soffermarci sul concetto di stile puntiamo alla costruzione di un linguaggio comune che ci consente di trasportare agilmente conoscenza e indicazioni dal design allo sviluppo.
# Approccio Component Based
Oltre che i convenzionali mockup e wireframe è importante produrre una mappa dei componenti utilizzati nella UI, comprensiva delle indicazioni riguardo gli asset utilizzati, tutti gli stati e le interazioni è un deliverable che ci consente di esportare senza particolari effort, una documentazione dettagliata riguardo le view che popolano le schermate della nostra applicazione; è inoltre immediatamente utilizzabile come linea guida e base di partenza per il design e l’implementazione front-end.