Wireflow
Cosa sono i wireflow e perchè sono uno strumento ideale per uno sviluppatore.

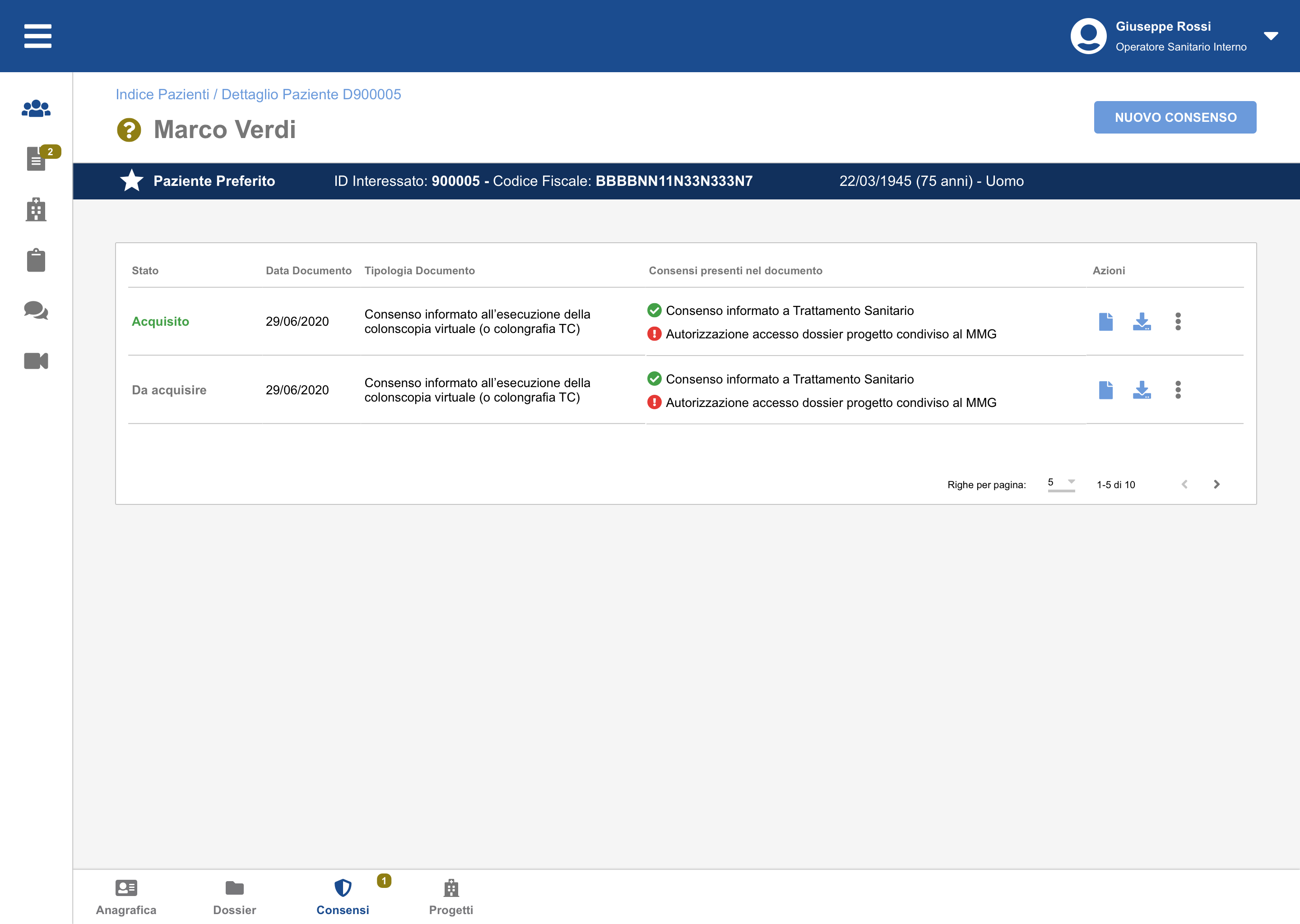
Uno dei deliverables più comuni che si producono in seguito ad uno studio di User Experience sono i wireframe. Tra i vari stakeholders, i wireframe sono spesso utilizzati anche dagli sviluppatori per la fase implementativa, ma tale strumento presenta il grosso svantaggio di non offrire una visione chiara del comportamento dinamico delle schermate e dei componenti al loro interno; allo stesso tempo i prototipi interattivi non danno invece una chiara visione dei flussi oltre a non offrire immediatezza nell'utilizzo.
I due tools sopracitati diventano di facile lettura quando associati ad altra documentazione non visiva, come gli user flows, o quando si ha già una buona conoscenza del funzionamento dell'applicazione e del contesto, e ciò vuol dire aver coinvolto adeguatamente il team di sviluppo nella fase di User Experience; quando ciò non è possibile i wireflow si configurano come la soluzione ideale.
# Che cos'è un wireflow
Un wireflow è un deliberable visivo che combina le schermate di un wireframe con dei flowchart semplificati e delle descrizioni mirate ad illustrare il flusso di azioni che l'utente segue per portare a termine un task e i comportamenti dinamici dell'interfaccia. Hanno il vantaggio di mantenere il focus sul prodotto e, sebbene solitamente utilizzati con schermate ad alta fedeltà del prodotto, possono essere usati anche come strumento di discussione ad un livello di design più basso.
I maggiori pregi dei wireflow sono quelli di essere leggibili con estrema facilità e di poter essere utilizzati anche come strumento stand-alone.
Mentre sono uno strumento ottimale quando si costruiscono con schermate mobile, possono presentare alcune limitazioni quando utilizzati per rappresentare flussi desktop, poiché la dimensione stessa delle varie schermate comporta il dover giocare molto con i livelli di zoom per comprenderne appieno i dettagli.
Sul mercato sono presenti diversi tool che ci permettono di disegnare wireflow e che si integrano molto bene con i maggiori software di design, permettendo di esportare rapidamente le artboards ed aggiornarle con facilità.
# Come produrre un wireflow
La prassi migliore è quella di scegliere come punto di partenza un sottoinsieme di User Flow da documentare, quelli che offrono le interazioni più complesse e coinvolgono pagine con molti componenti dinamici al proprio interno.
Per ogni flusso si va quindi a disegnare un wireflow, scegliendo le schermate di riferimento e collegandole con le convenzionali frecce dei flowchart per illustrare le interazioni dirette dell'utente con l'interfaccia.

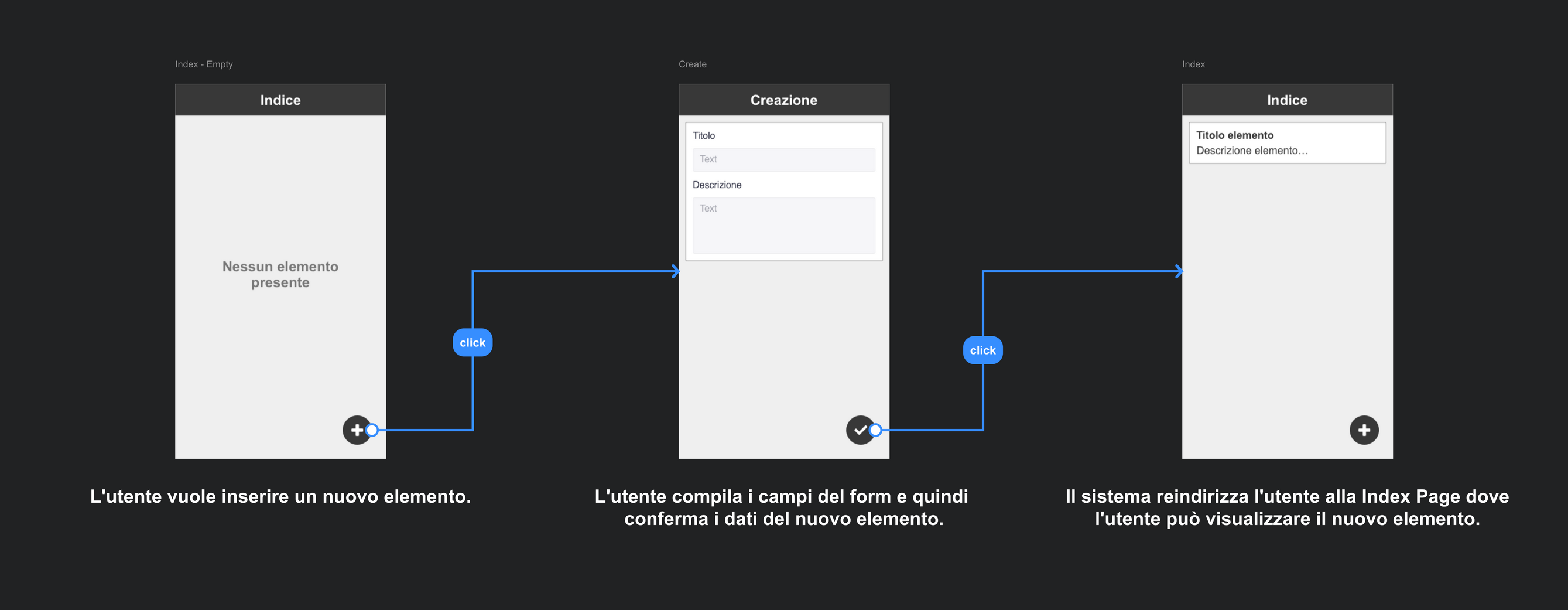
Ad esempio, data una schermata, potremmo aggiungere un hotspot su un pulsante dell'interfaccia (esplicitando magari anche l'interazione, es. "click") e collegarlo ad uno step successivo del flow rappresentato dalla stessa schermata che presenta stavolta il risultato dell'interazione; già in questo esempio possiamo notare quanto un wireflow possa essere utile ad uno sviluppatore in quanto ha sott'occhio tutti gli elementi e i nodi coinvolti nel flusso senza necessità di training alcuno.
Un wireflow deve essere il quanto più lineare possibile, evitiamo quindi percorsi troppo intricati e bivi che potrebbero distogliere l'attenzione di chi li sta leggendo da quello che è l'obiettivo da portare a termine mediante il flusso descritto.